What is Rapid Prototyping?
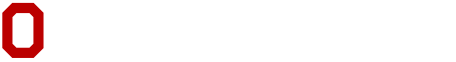
Rapid prototyping is a method of exploration that determines what a system will look like, before a single line of code is written. Prototypes can range from pen-and-paper sketches (low-fidelity) to clickable screens that mimic the flow of a real website (high-fidelity). Rapidly creating and revising prototypes allows for early and frequent feedback, making the final version useful, usable and desirable.
How does rapid prototyping improve research?
Rapid prototyping saves time and resources over the course of the development process. It's easier to make changes when prototyping than to do so after the software, website or app has been developed. High-fidelity, pixel-perfect prototypes also communicate the vision for your project to an outside audience, and can be used in feasibility studies, grant proposals and specifications documents.
Purpose
Clarify project
goals
Brainstorm with low-fidelity prototypes to prioritize competing ideas
Validate your
solution
Test a prototype's effectiveness with users before a single line of code is written
Document requirements
Clarify requirements for developers by including visuals
Share your
vision
Convince skeptical reviewers your solution is effective and reduce back-and-forth
RIT's approach

Gather requirements
At the start of a project, designers in College of Medicine Research Information Technology meet with researchers to understand the goals for their research inquiry. At this stage, we seek information on who will be using the system, on what kinds of devices, and in what contexts.

Capture user needs
Learning about the people using the system is crucial to creating a prototype that is useful, usable and desirable. In this stage, we meet with users to ask them about challenges they face, digital preferences and the context in which they would use the system.

Design and iterate
Rapid prototyping is an iterative process. Using our knowledge of digital design best practices, accessibility standards and the people using the system, we create prototypes, then revise based on feedback from researchers. We include the final version of the prototype in specifications documents, and use the discussions around the prototypes to guide what specifications are written.